グーグルアドセンス広告をブログに貼り付けプラグイン「WP QUADS」

こんにちは、さっちです。 ブログご訪問ありがとうございます。
これで喜んでいてはいけません。これからが本番!
自分のブログに広告コードを貼り付ける

早速グーグルで調べました・・
色々、参考にある記事がありましたよ。グーグル先生は賢いね~~


ワードプレスの管理画面に入って、プラグインをクリックします。
新規追加ボタンをクリックして、検索窓に WP QUADS と入力してみてください。
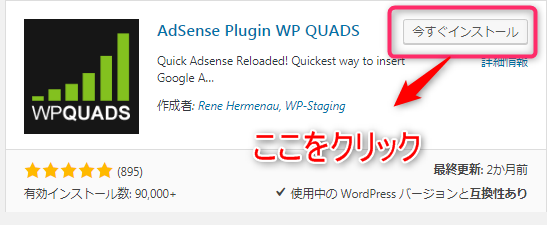
上のプラグインが出てきたら、今すぐインストールをクリック!
インストールできたら、「有効化」をクリックします。

有効化できたら、画面左の設定のところに「WP QUADS」が表示されます。
コチラをクリックして、広告コードを貼り付けましょう
WP QUADSの設定

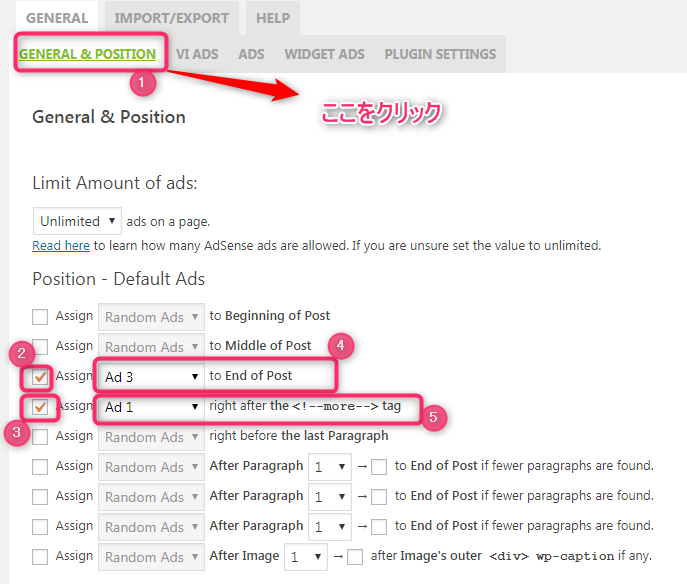
① まずは広告を貼る場所を決める作業です。
②・③ コチラ2箇所をクリックしてね
④ ここを選ぶと記事の終わりに広告がはいります。
⑤ ここを選ぶとMoreタグの後ろに広告が入ります。

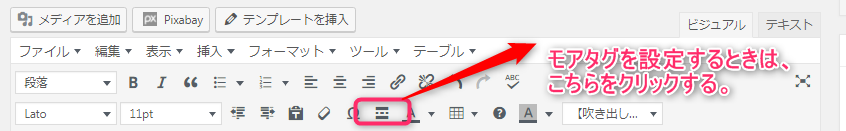
Moreタグって使ってますか?
一覧ページなどで「続きを読む」を表示させる機能です。
「アドセンスで稼ぐ」に注目していなかったので、私は最近までMoreタグなんて使ったこともありませんでした。(*゚▽゚*)
広告表示するためには、Moreタグ活用してくださいね。

上の画面のとおりに設定してみてください
広告コードを設置する

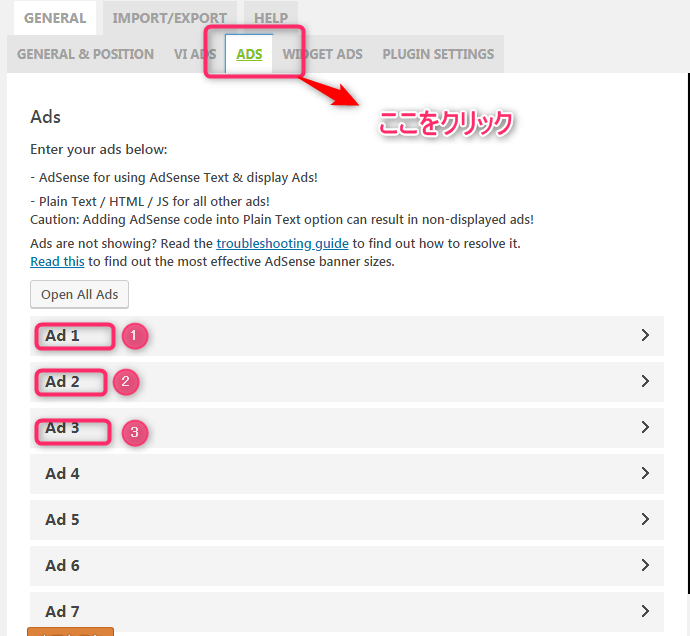
最初にADSをクリックする
① Ad1 Moreタグ直後の広告コードを設定します
② Ad2 記事の文中に入れる広告コードを設定します
③ Ad3 記事の終わりに入れる広告コードを設定します

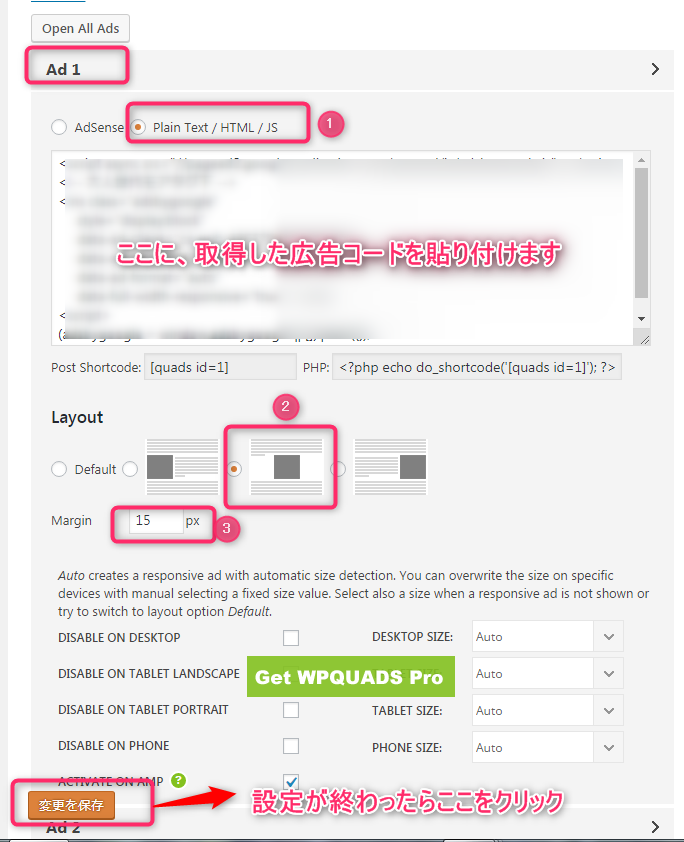
まずはAd1を設定してみましょう。
① 「Plain Text]を選んでください。
② レイアウトは真ん中
③ Margin(余白)は15にしてください
広告コードを貼り付けましょう。
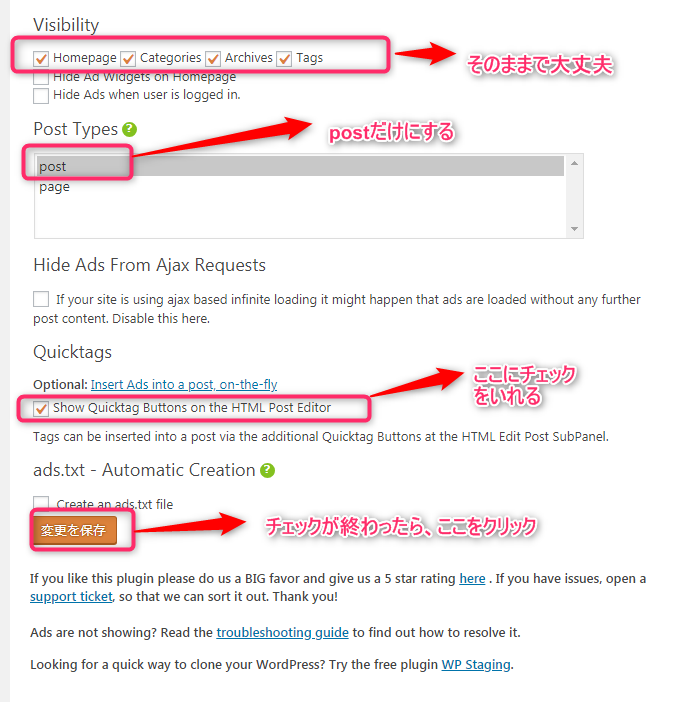
全ての設定が終わったら・・「変更を保存」
同じように「Ad2」「Ad3」も設定してください。
これでブログに広告コードが設置されました。
広告コードはすぐには反映されません・・
それを知らずに

と叫んで、いろいろな先輩にご指導いただきました。
一日たって、ブログを見てみたら・・アドセンス広告、貼られていました!
なんだか・・・嬉しいな
今日のまとめ
ブログにアドセンス広告を貼るには「WP QUADS」というプラグインがお勧めです。
アドセンス広告は、ただはるものではなく、
きちんと成果が出る場所に貼り付ける事が大切!
オススメは
- 「More」タグの直後
- 記事分の最後
- 記事本文の中
記事本文中で入れる場合は「手動で入れる」がお勧めです。
さあ、サクサク記事を書いて、アドセンス収入を増やしてくださいね。
心より、あなたの成功を応援しています。





















グーグルアドセンスのサイトで、
広告ユニットを作成して「広告コード」作成!したよ~~